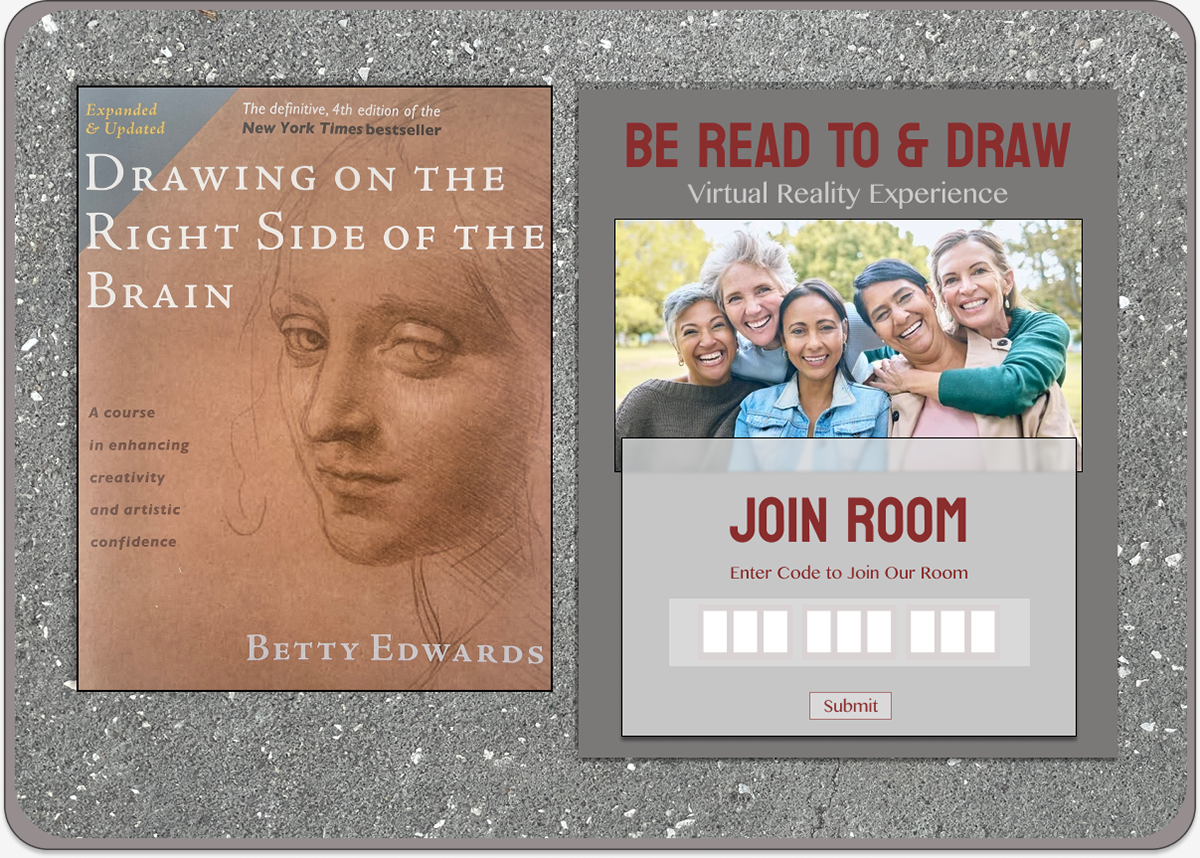
Mixed Reality Beach Volleyball Trainer Experience
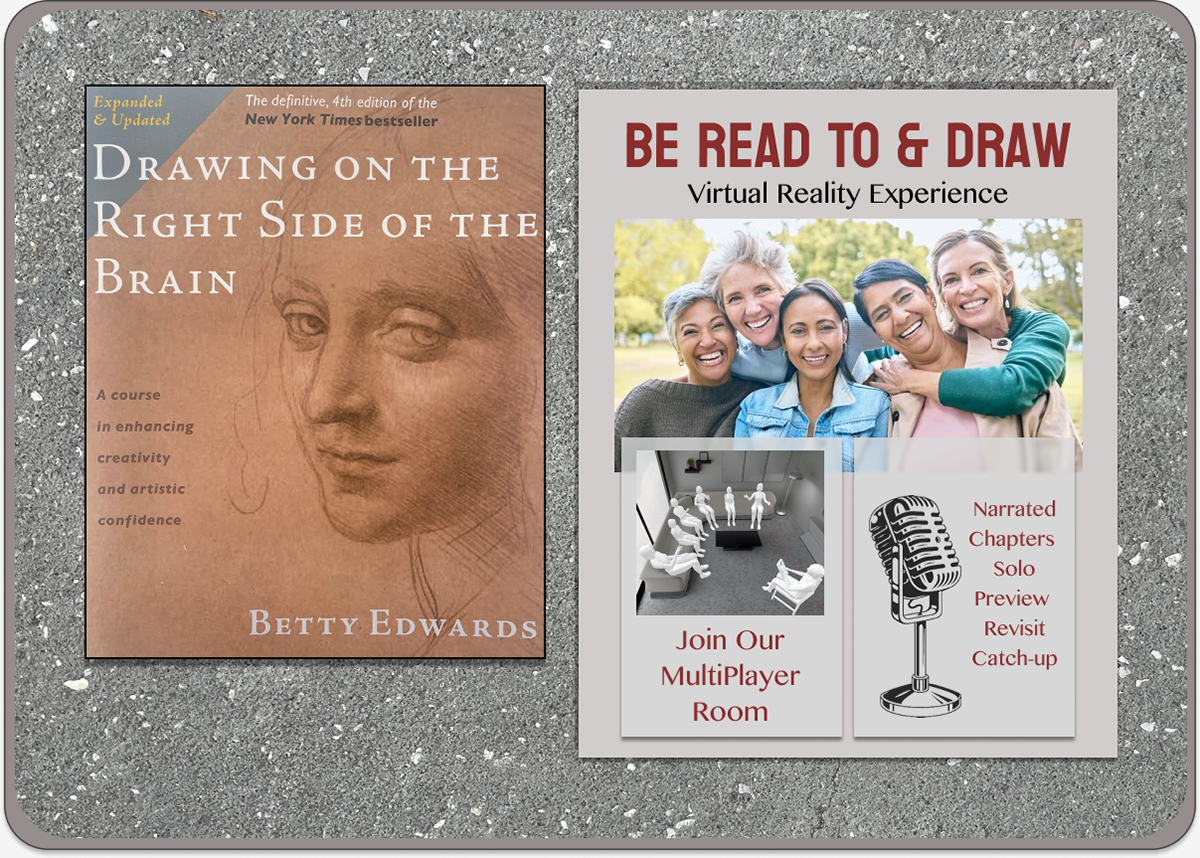
Designing for MultiPlayer VR Experience
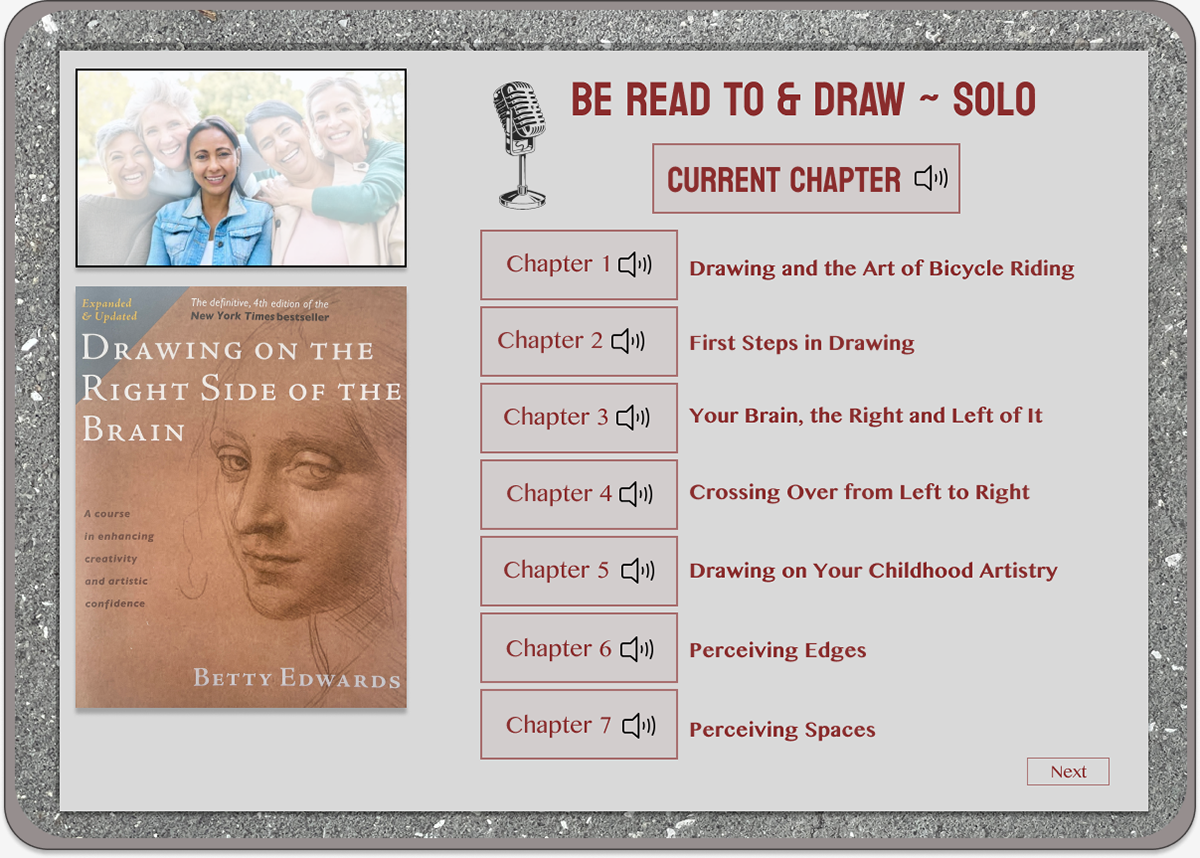
This prototype is designed for two different types of sign-in. The primary is remote, synchronous for one Facilitator/Reader and 6 Players with access to ShapesXR drawing tools to engage and practice the methods and drawing exercises within each chapter. The alternate sign-in option is for a Solo, asynchronous remote player to revisit the audio for a previous or current chapter or to revise drawings, save and display drawings relevant to each chapter to share, discuss, and request critique.

Welcome Panel designed using Figma

Join Room Panel designed using Figma

Solo Entry Panel designed using Figma
Designing for MultiPlayer VR Experience
Kathleen Sienna Kelly's Avatar via Quest 2 recording of a Halonote in ShapesXR presenting a MultiPlayer Virtual Reality Book Group.
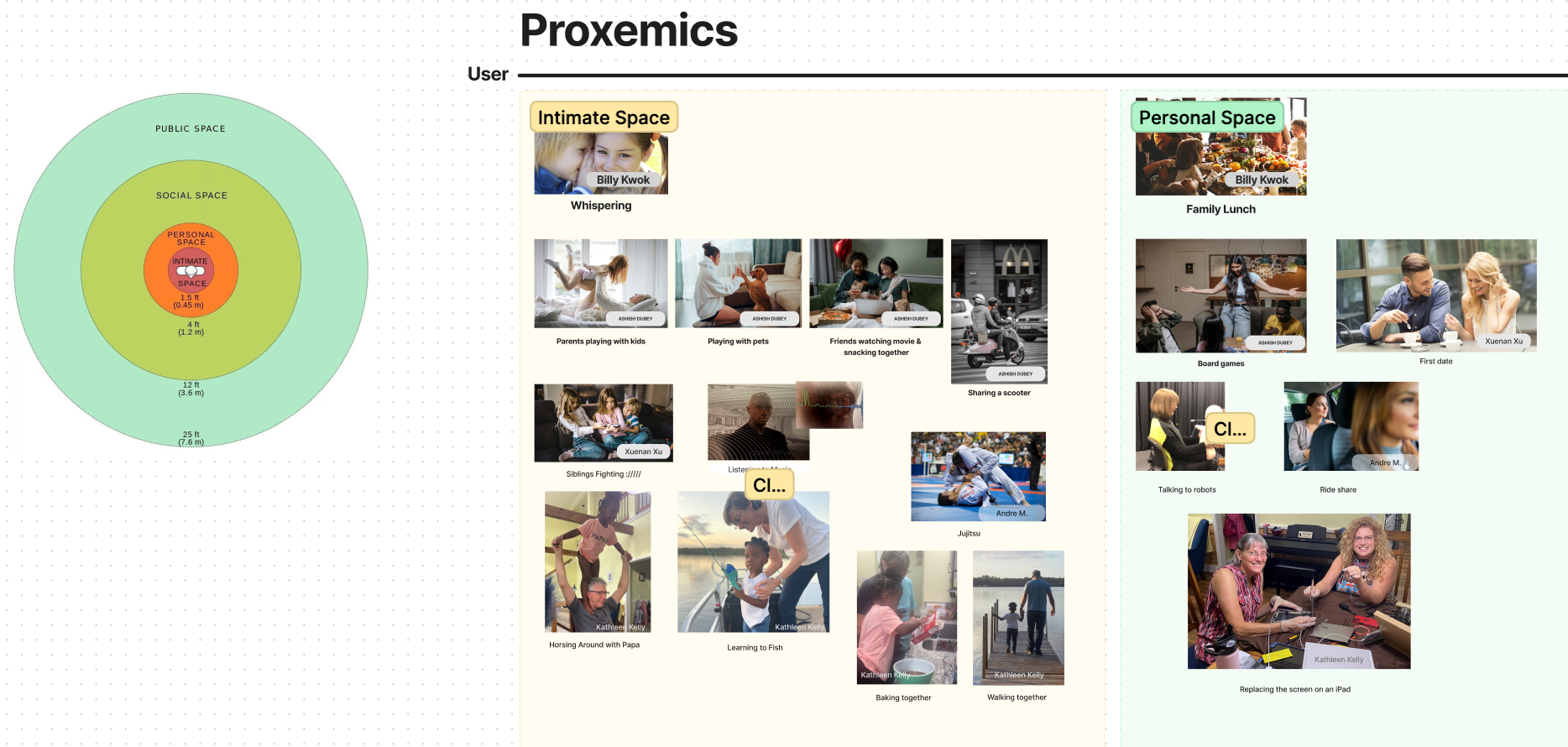
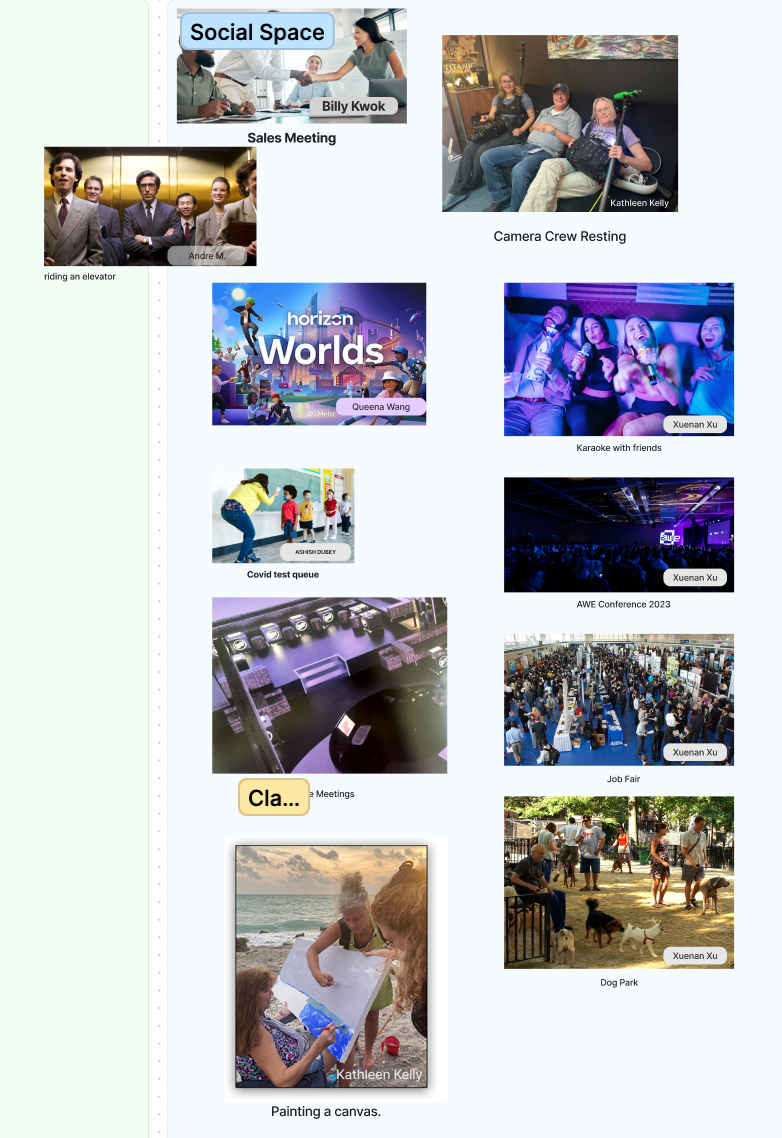
Each player in Virtual Reality needs 3-4 feet space given Architectural Design Theory on topics including proximity and familiarity.
Top Choice of 3 Concepts Presented for a MultiPlayer Virtual Reality Experience
Co-Ideation XR Design Fellowship: Proximetrics using Figma







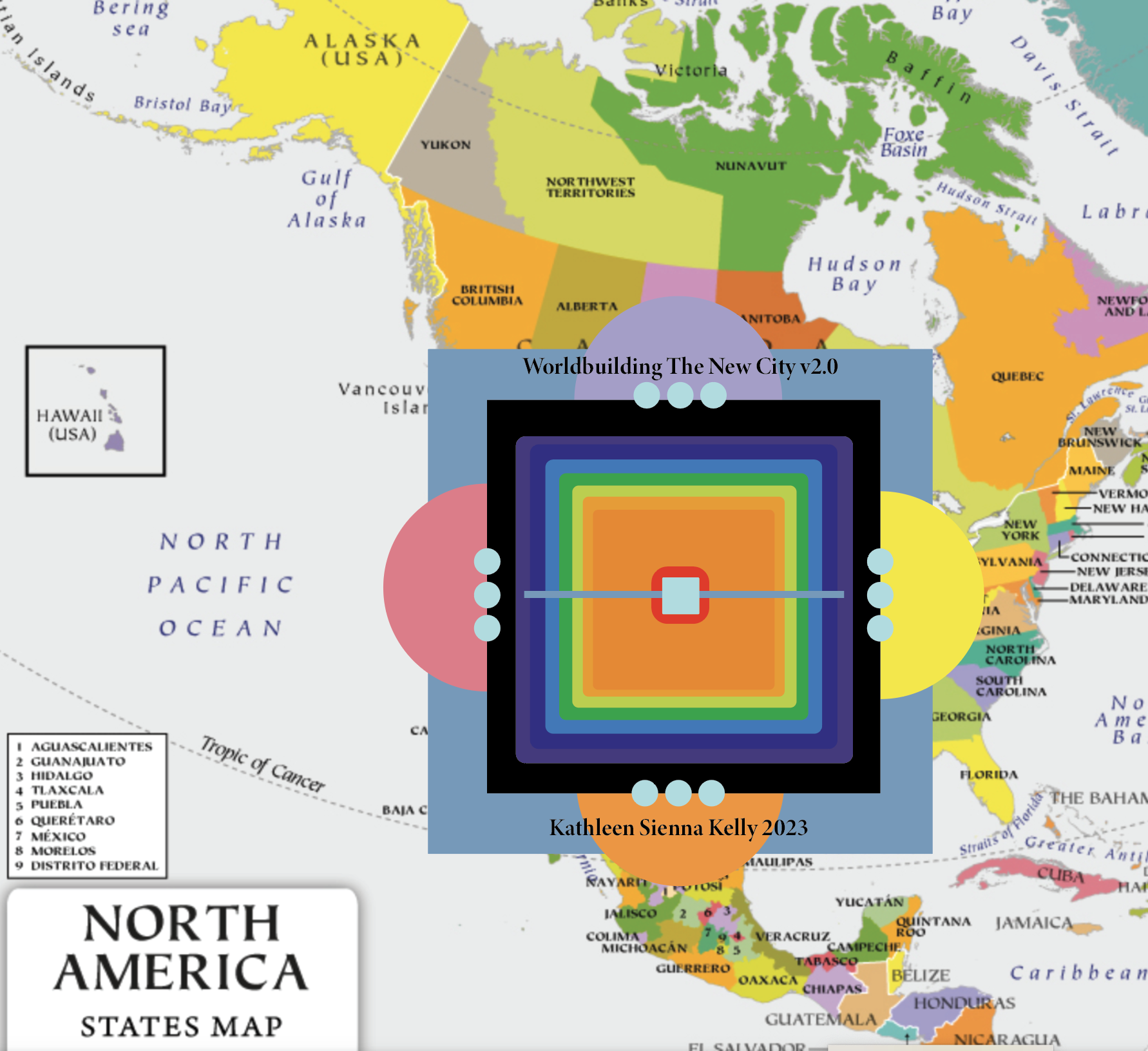
Module 3 Worldbuilding - Case Study HVNURTH
Meet my avatar during the earliest stage in the worldbuilding co-design process.
Heaven on Earth is revealed in its infancy within Virtual Reality: working title HVNURTH.
Tools: Quest 2 running the ShapesXR (app).
MY 4 of 4 AI GENERATED HVNURTH WORLD BASED ON THIS 350 CHARACTER PROMPT:
"A majestic mountain range where large rivers join and kingdoms representing different nations surround.
A gold throne visible from everywhere located on high with waterfalls pouring from it down into rivers below.
A gold throne visible from everywhere located on high with waterfalls pouring from it down into rivers below.
BELOW IS THE RESULTING EQUIRECTANGULAR (SKYBOX) PRESENTED AS A VIDEO.
Click here to visit: https://skybox.blockadelabs.com
Click here to visit: https://skybox.blockadelabs.com
Here the gold throne representing authority and power over all nations is visible from everywhere.
MY 3 of 4 AI GENERATED HVNURTH WORLD BASED ON THIS 350 CHARACTER PROMPT:
"...a new earth filled with light and a huge rainbow overhead. 4 mountains are the platform for a huge modern city. A throne is the highest element in the city. Fresh water flows from the throne in 4 directions. The city houses 20 million people, gardens and courtyards. There is a huge tree with 12 small fruit trees on the river."
"...a new earth filled with light and a huge rainbow overhead. 4 mountains are the platform for a huge modern city. A throne is the highest element in the city. Fresh water flows from the throne in 4 directions. The city houses 20 million people, gardens and courtyards. There is a huge tree with 12 small fruit trees on the river."
The Cube is and contains a vast city with kingdoms representing nations on Earth.
MY 2 of 4 AI GENERATED HVNURTH WORLD BASED ON THIS 350 CHARACTER PROMPT:
"...a new earth filled with light and a huge rainbow overhead. 4 mountains are the platform for a huge modern city. A throne is the highest element in the city. Fresh water flows from the throne in 4 directions. The city houses 20 million people, gardens and courtyards. There is a huge tree with 12 small fruit trees on the river."
"...a new earth filled with light and a huge rainbow overhead. 4 mountains are the platform for a huge modern city. A throne is the highest element in the city. Fresh water flows from the throne in 4 directions. The city houses 20 million people, gardens and courtyards. There is a huge tree with 12 small fruit trees on the river."
MY 1 OF 4 AI GENERATED HVNURTH WORLD BASED ON THE A 350 CHARACTER PROMPT:
"a new planet earth where 4 mountains hold up a huge city. The city has 12 foundations of semi-precious jewels. A throne is the highest element in the city. Fresh water flows from the throne in 4 directions. Inside one gate a huge tree where the river meets. The city has seven layers of buildings to house nations of people, gardens, courtyards and
exterior lands for safe exploration."
exterior lands for safe exploration."
HVNURTH Logo Development



HVNURTH World Building Criteria


HVNURTHXR © 2023 KATHLEEN SIENNA KELLY
Problem Statement:
HVNURTH. The most elegant construct. Where the water system is completely visible and the currency of life. Welcome to the new planet Earth. Your existence here is in agreement with the needs of this living system. While humans govern we also rule with wisdom over angels. The entire planet is renewed. The new city is the Hub. The gates are always open. Nothing to fear. Explore life and love your neighbor. Explore streets of glass, fruit trees always in season, check-out your home in the city. Then pack for adventures beyond your imagination.
UBU: increase the glow of color and light, effervescence, bioluminescence, rainbows, solar events and northern lights for all to see. Serve in a government of peace and harmony. Play games to score hidden jewels within the city walls... swim the crystal river. Visit all nations. Be an ambassador, tech, guide, crew, surfer, study or a scout. Choose your field of meaning.
Get involved. Organize a global concert. Dance on Music Mountain. Perform a meaningful role in society. Lead an expedition into outer space. Care for this world's 5-million adorable orphans. Maintain the natural world - all the animals and creatures. Discover friendships with newcomers and build new family memories. Seek solitude or share it!
Help others fully embrace all there is to see and do, together, on HVNURTH.
Help others fully embrace all there is to see and do, together, on HVNURTH.
Tools:
- ShapesXR: 3D prototyping tool via Virtual Reality and WebApp
- 3dFY.ai (created a table to test this tool)
- BlockadeLabs.com (Click Skybox) utilized this tool for above movies and environs.
- Adobe portfolio for presentation of Case Study.
Skills:
- First time worldbuilding utilizing ShapesXR.
- First time utilizing An Accessibility Guide to develop a Virtual Reality world with one hand.
Discovery Path:
- Introducing the project Accessibility Guide to ShapesXR to present concept drawings and worldbuilding criteria for HVN URTH and begin fabrication of higher level systems and multiple game conceptsfor integration.
- Developed a logo for the world.
- Given recent hand surgery and limited access to ShapesXR, I have a consultant Designer and Co-World Builder serving as my Accessibility Tech Support to take this vision into Virtual Reality on 9/19/2023.
- ShapesXR: 3D prototyping tool via Virtual Reality and WebApp
- 3dFY.ai (created a table to test this tool)
- BlockadeLabs.com (Click Skybox) utilized this tool for above movies and environs.
- Adobe portfolio for presentation of Case Study.
Skills:
- First time worldbuilding utilizing ShapesXR.
- First time utilizing An Accessibility Guide to develop a Virtual Reality world with one hand.
Discovery Path:
- Introducing the project Accessibility Guide to ShapesXR to present concept drawings and worldbuilding criteria for HVN URTH and begin fabrication of higher level systems and multiple game conceptsfor integration.
- Developed a logo for the world.
- Given recent hand surgery and limited access to ShapesXR, I have a consultant Designer and Co-World Builder serving as my Accessibility Tech Support to take this vision into Virtual Reality on 9/19/2023.
Smart Home XR Tools
Problem Statement:
The User is a single 45-year old female who owns a smart home on Siesta Key Beach, Sarasota, FL. Island traffic has increased year round by 50% (post-Covid). The XR Tools provide up to the minute access to real time data and her favorite pics. The tools for VisioniOS Gaze and Pinch are designed as Hover over for Quest 2 Headsets.
The User is a single 45-year old female who owns a smart home on Siesta Key Beach, Sarasota, FL. Island traffic has increased year round by 50% (post-Covid). The XR Tools provide up to the minute access to real time data and her favorite pics. The tools for VisioniOS Gaze and Pinch are designed as Hover over for Quest 2 Headsets.
Tools:
- ShapesXR: 3D prototyping tool via Virtual Reality and WebApp
- Figma: UI prototype tool for Desktop and WebApp
- Quest 2: Headset and controllers
- Meta App for downloading recorded videos
- Apple Smartphone for editing videos.
- Adobe portfolio for presentation of Case Study.
Skills:
- First time utilizing ShapesXR.
- First time bodystorming and co-concepting in a Virtual Reality environ.
- First time using Tokens to Import a Figma Mood Board.
Discovery Path:
- Participated in a Virtual ShapesXR training session lead by an Avatar, Jeremy, to acquire best practices, product features, XRtools, assets, processes, and methodologies.
- Participated in a Live Zoom with Paul Hoover, Owner and Product Designer of ShapesXR with a focus on Gaze and Pinch, Bodystorming and Low Fidelity Storyboarding design methodologies.
- Participated in a Halonote training with Paul Hoover's Avatar within the prototyped virtual 3D Smart Home.
- Reviewed best practices and guidelines for Gaze and Pinch (QuestPro) and Hover (Quest2).
- First time working with Stages and Interactivity to simulate User Experience in real time.
Process Achievements:
- Developed the Problem Statement with a User Centered focus.
- Utilized library of furnishings within ShapeXR asset library.
- Sourced proprietary 3D model (Kayak) to fit requirements.
- Used Shapes.app to Import .obj model (Kayak) via dashboard.
- Placed Kayak into 3D environment using XRTools.
- Designed Moodboard in Figma.
- Successfully assigned Figma Token within ShapesXR to authorize access.
- Placed Moodboard within Smart Home environ.
- Scripted User Story narrating User Centered Design problem statement.
- Implemented Halonote featuring my Avatar featuring scripted User Story as UI element.
- Placed "go-to-viewpoint" (cameras) and teleported into each one to verify optimal User POV.
- Utilized Background layer to place static elements for use across all Stages.
- Introduced multiple Stages for placement of non-static elements, ideating, and storyboarding.
- Experimented with Interactivity Tool (Beta) sequencing to iterate UX outcomes.
- ShapesXR: 3D prototyping tool via Virtual Reality and WebApp
- Figma: UI prototype tool for Desktop and WebApp
- Quest 2: Headset and controllers
- Meta App for downloading recorded videos
- Apple Smartphone for editing videos.
- Adobe portfolio for presentation of Case Study.
Skills:
- First time utilizing ShapesXR.
- First time bodystorming and co-concepting in a Virtual Reality environ.
- First time using Tokens to Import a Figma Mood Board.
Discovery Path:
- Participated in a Virtual ShapesXR training session lead by an Avatar, Jeremy, to acquire best practices, product features, XRtools, assets, processes, and methodologies.
- Participated in a Live Zoom with Paul Hoover, Owner and Product Designer of ShapesXR with a focus on Gaze and Pinch, Bodystorming and Low Fidelity Storyboarding design methodologies.
- Participated in a Halonote training with Paul Hoover's Avatar within the prototyped virtual 3D Smart Home.
- Reviewed best practices and guidelines for Gaze and Pinch (QuestPro) and Hover (Quest2).
- First time working with Stages and Interactivity to simulate User Experience in real time.
Process Achievements:
- Developed the Problem Statement with a User Centered focus.
- Utilized library of furnishings within ShapeXR asset library.
- Sourced proprietary 3D model (Kayak) to fit requirements.
- Used Shapes.app to Import .obj model (Kayak) via dashboard.
- Placed Kayak into 3D environment using XRTools.
- Designed Moodboard in Figma.
- Successfully assigned Figma Token within ShapesXR to authorize access.
- Placed Moodboard within Smart Home environ.
- Scripted User Story narrating User Centered Design problem statement.
- Implemented Halonote featuring my Avatar featuring scripted User Story as UI element.
- Placed "go-to-viewpoint" (cameras) and teleported into each one to verify optimal User POV.
- Utilized Background layer to place static elements for use across all Stages.
- Introduced multiple Stages for placement of non-static elements, ideating, and storyboarding.
- Experimented with Interactivity Tool (Beta) sequencing to iterate UX outcomes.
Bodystorming - Co-ideating:
Recorded this session with fellow XR Designer in a Virtual 3D environment. Implemented early concepts during the month of August 2023. (Recording was over 1-Gig - Meta advised to large to download.)
Recorded this session with fellow XR Designer in a Virtual 3D environment. Implemented early concepts during the month of August 2023. (Recording was over 1-Gig - Meta advised to large to download.)
Created My Own 3D Smart Home using ShapesXR
during the early stage of this Case Study
during the early stage of this Case Study
Module 1
Module 1: VisionOS
Skills
- Proficiency in ideation, concept, and sketching XR designs, UI, and original assets for Unity utilizing Adobe Photoshop and Illustrator
- Proficiency in the Elements and Principles of Design, Best Practices User Centered Design, Color Theory.
- Leads and mentors others in "the why" of XR Design with a passion for User Experience; increasing the User's presence and immersion through engagement, access, and understanding how the body responds to and prioritizes visual and sensory data within educational, training and art experiences; Utilizes deep knowledge of visual hierarchy, composition, proximity, scale, POV, texture, readability, diverse audiences including children and adults with disabilities, the measure of content delivery, and sound to enhance edutainment experiences.)
Action Items
- Come up to speed with Figma (UI) and Bezel (3D Prototype)
- Utilize 3D tools to activate the immersive quality of the prototype with cameras and lighting.
- Join Discord Channels: XR Design Fellowship & Bezel.it
Module 1 Design Challenge (Objective)
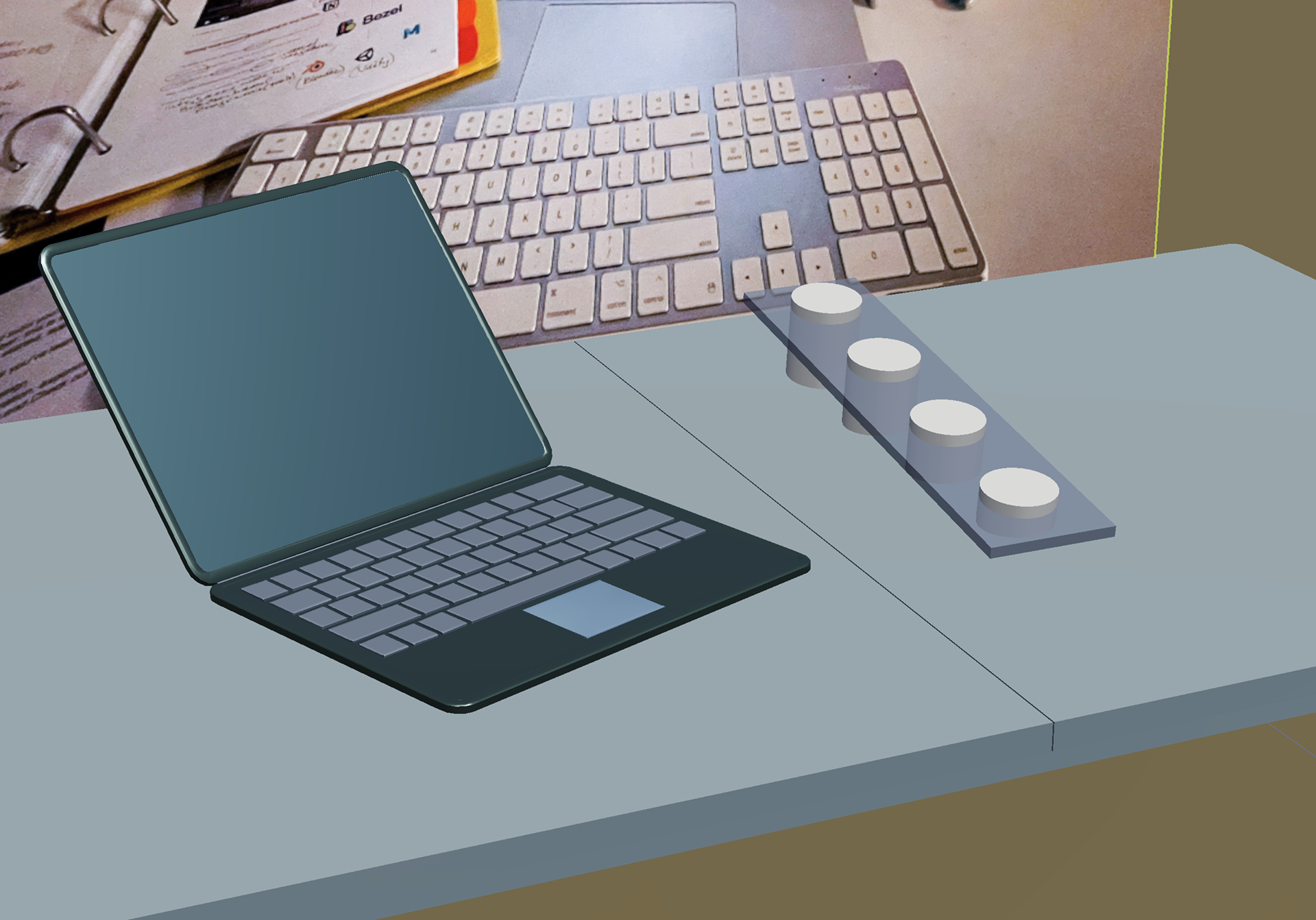
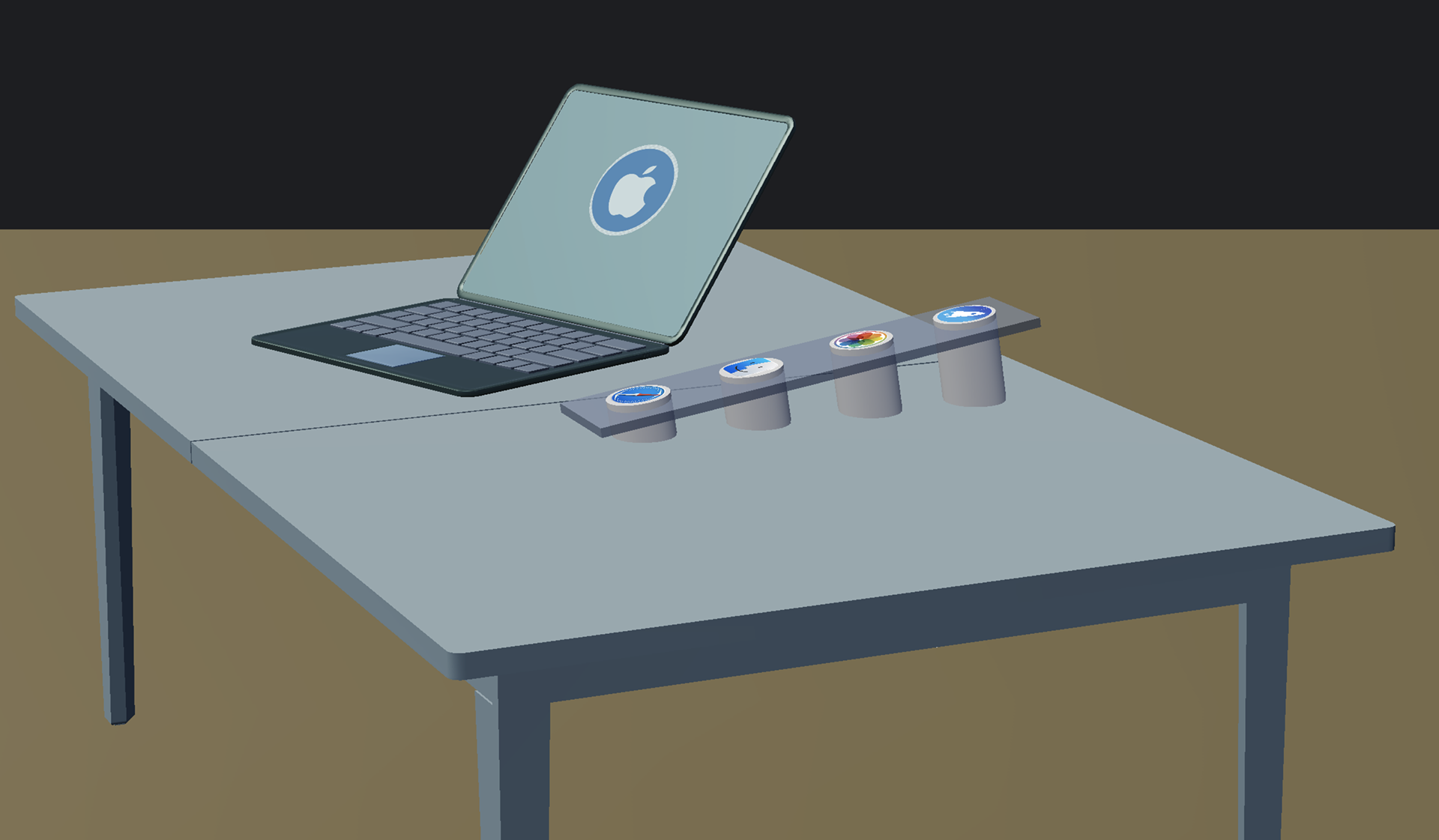
Using VisionOS guidelines, concept, and design an iOS virtual workstation.

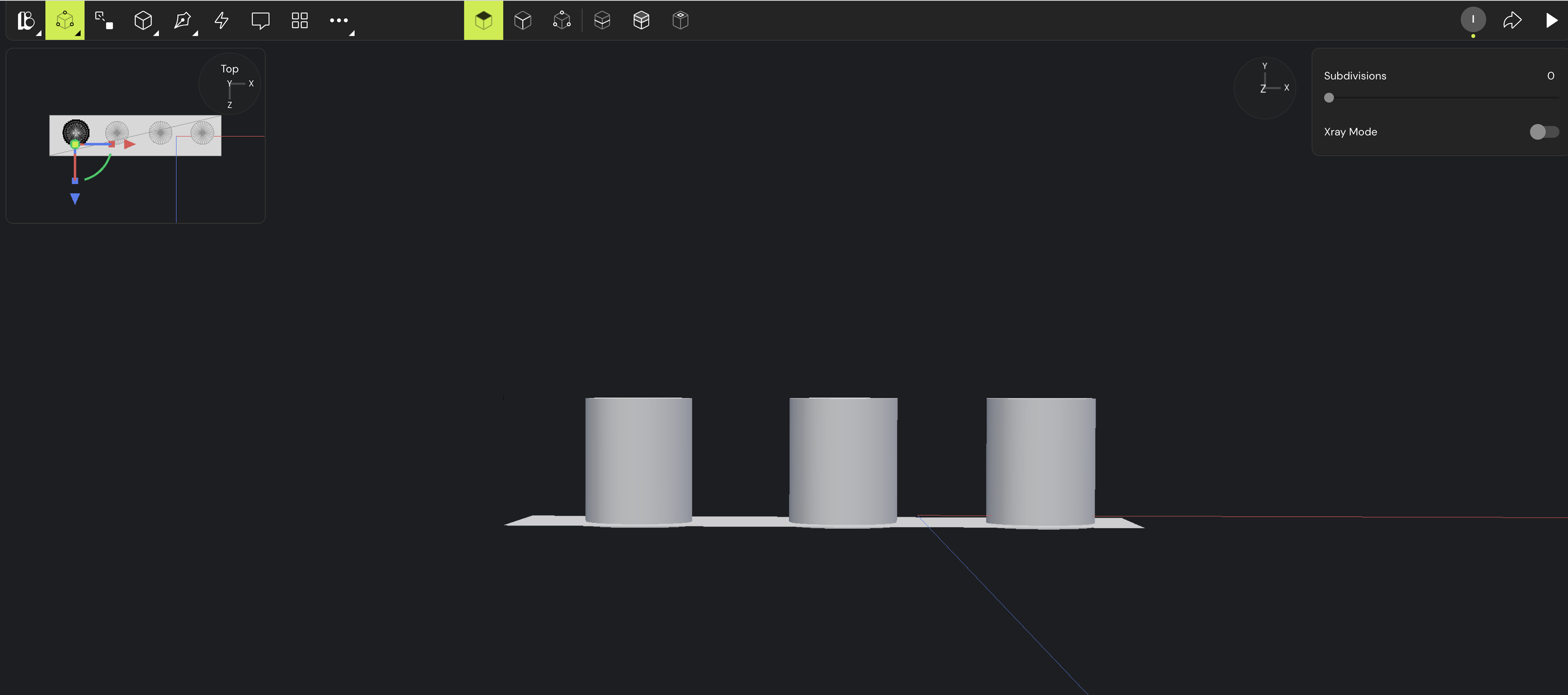
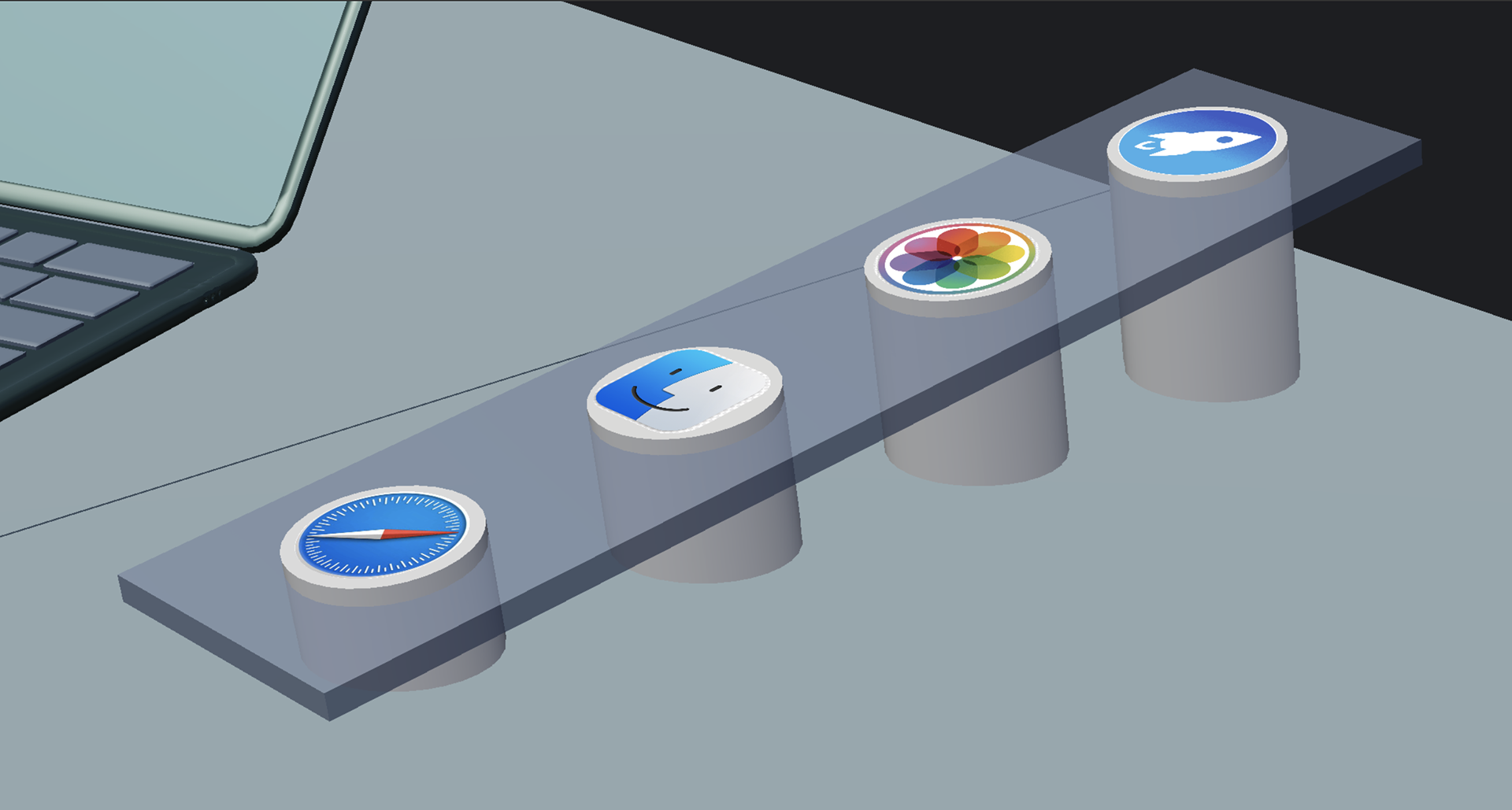
Concept of Cylinders as a Button Panel inspired me to learn Bezel.it Prototype Tools

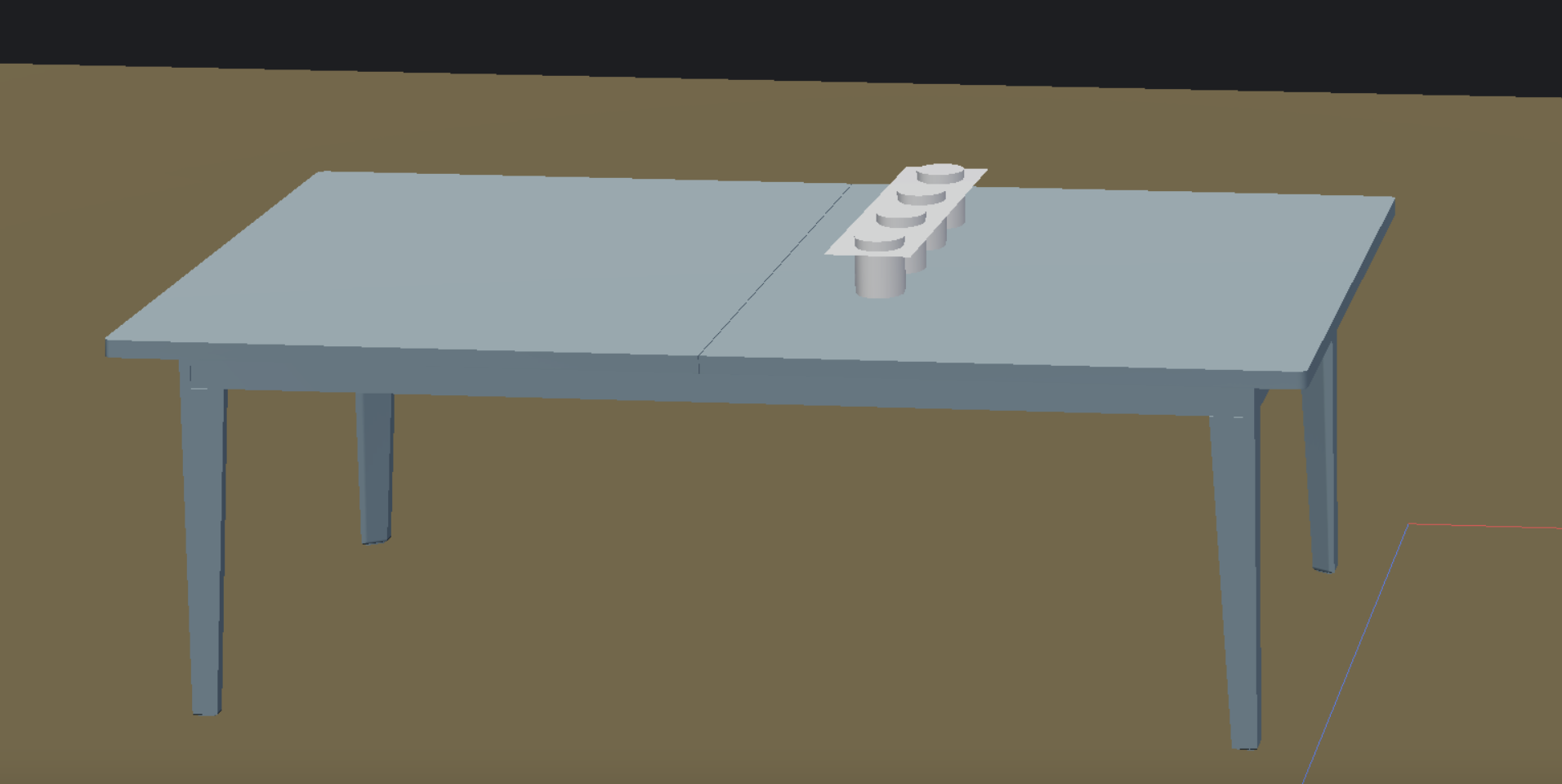
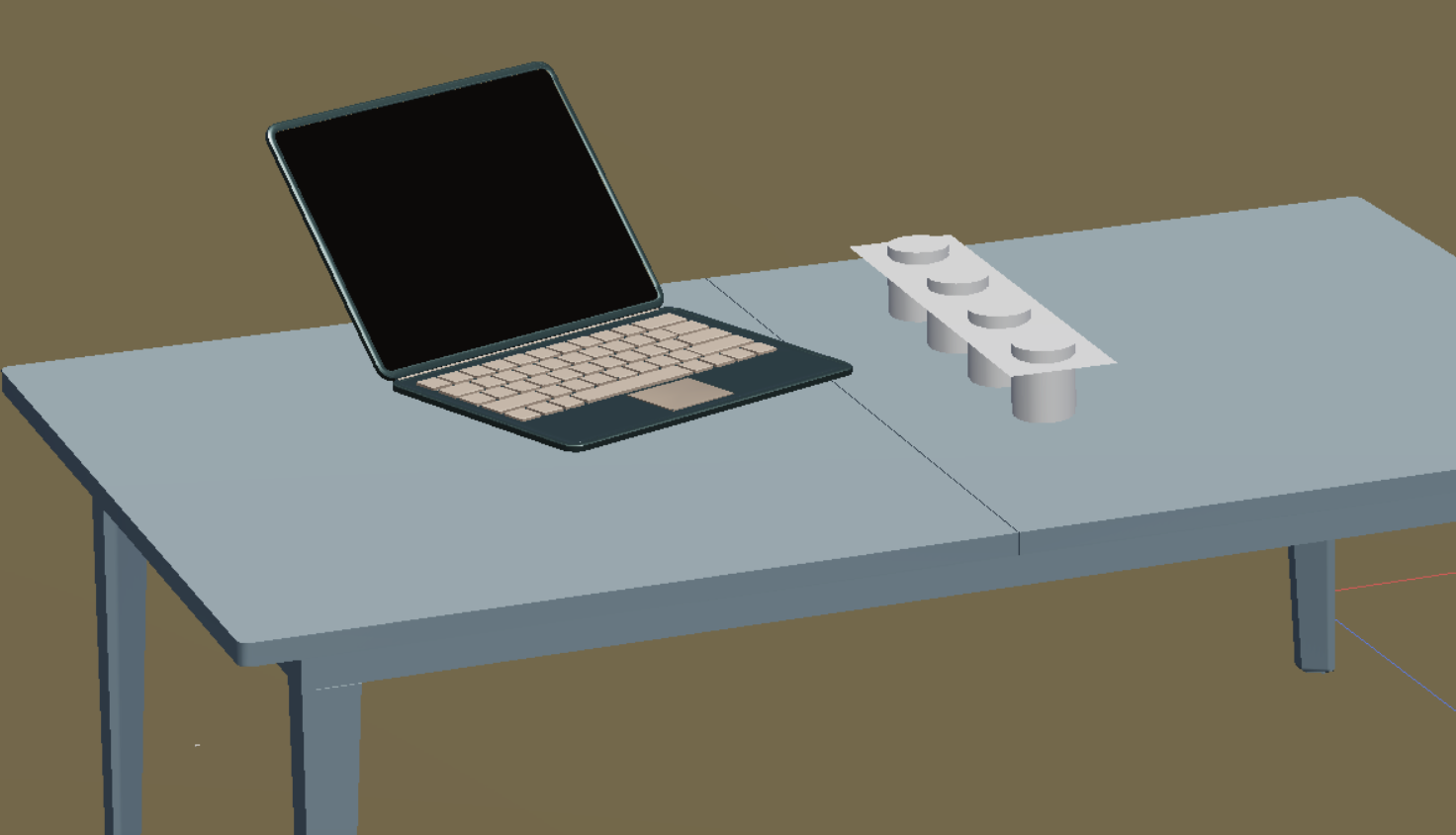
Established a floor plane, imported desk from Bezel library. Grouped cylinders and button panel.

Imported a laptop from library

Imported image object (my workstation) as backsplash.

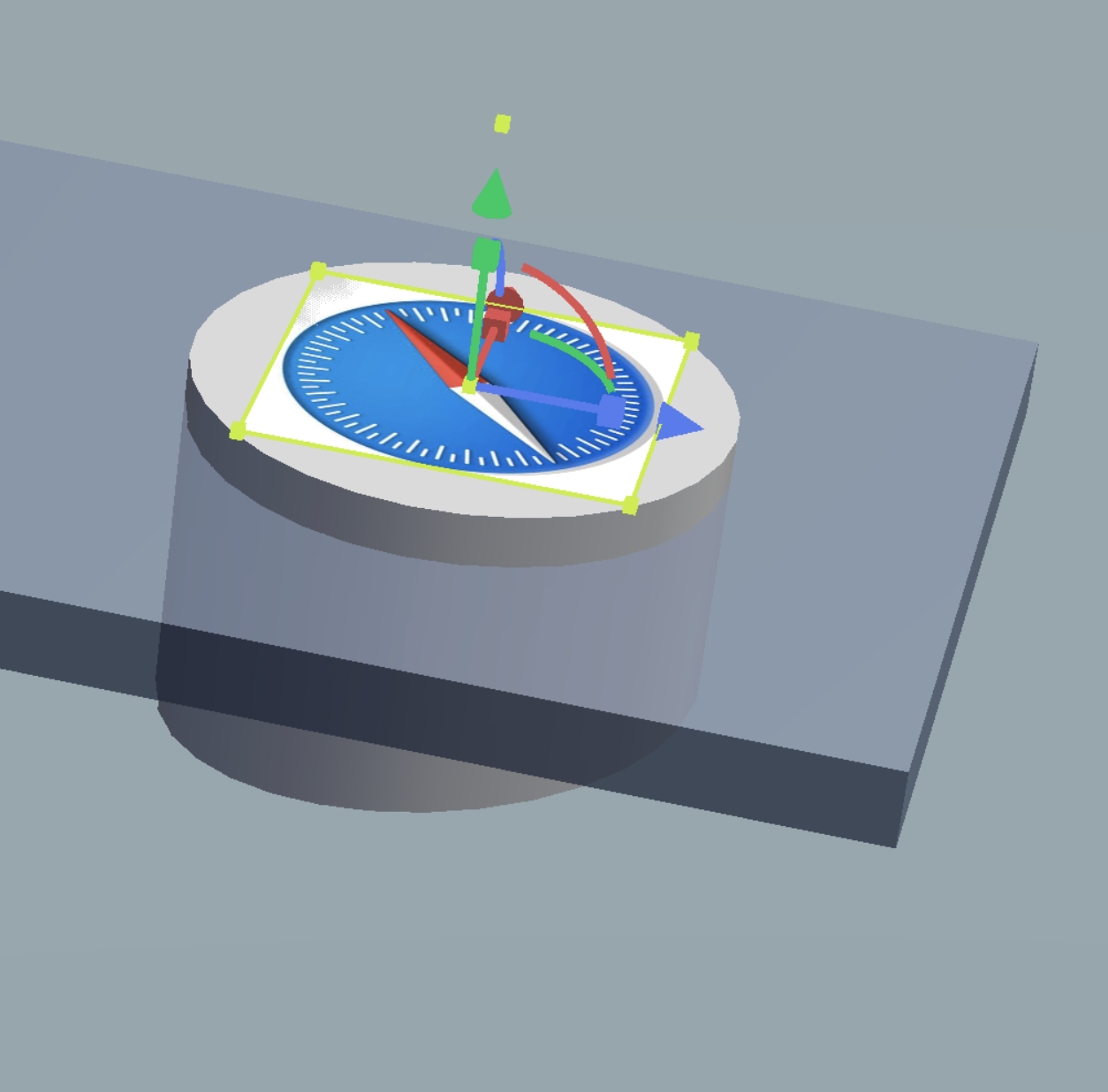
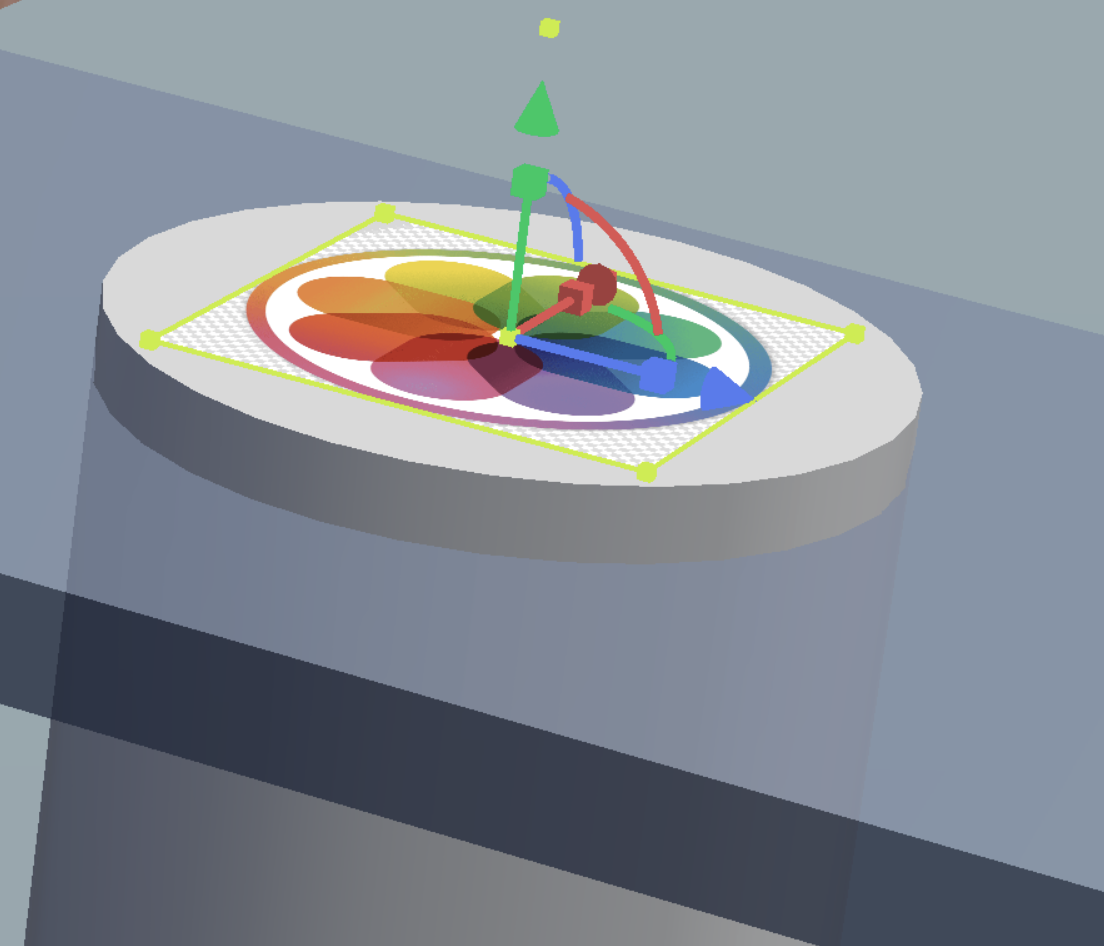
Imported Image Object of Safari Icon for Button Panel

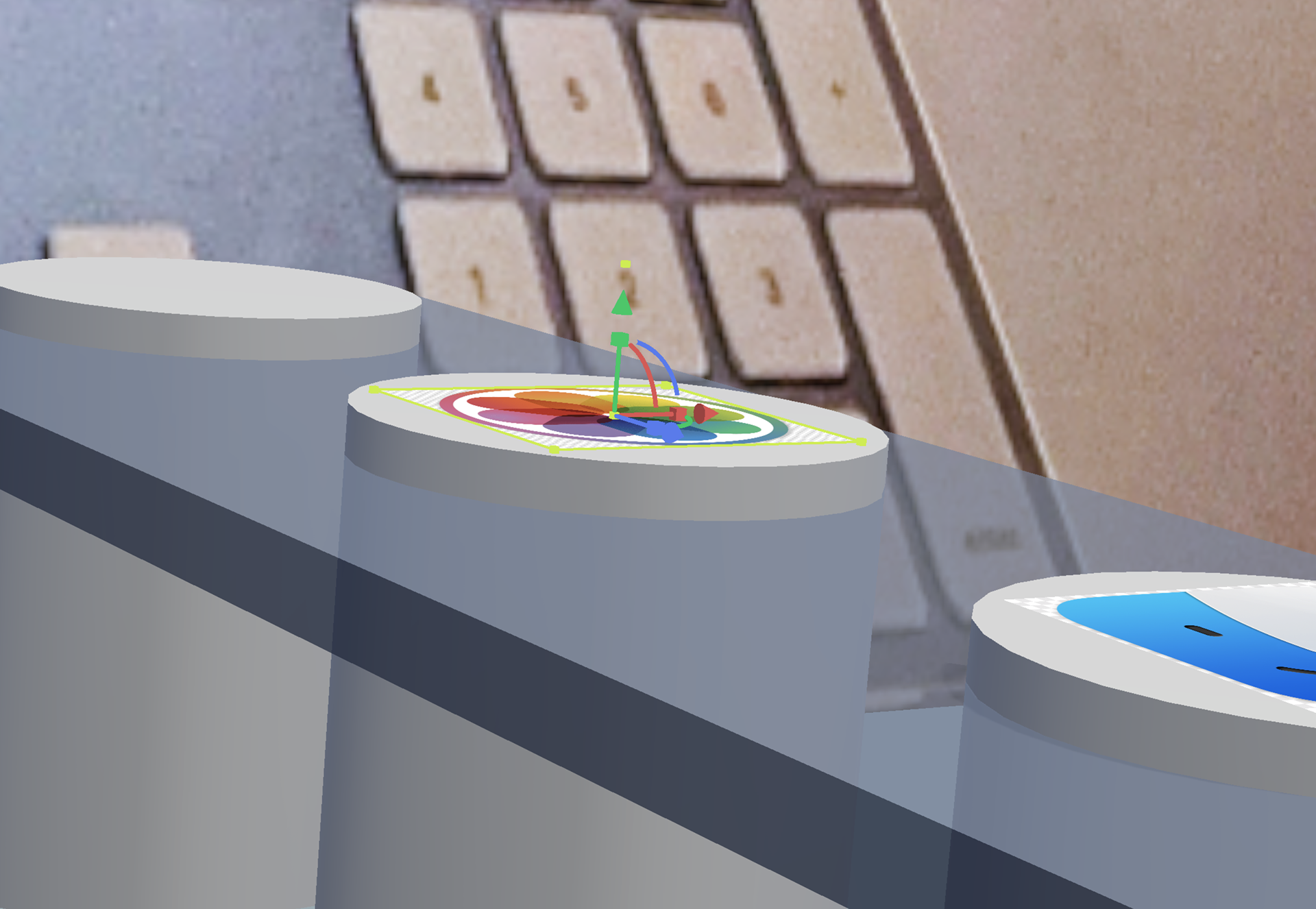
Taught myself to set icon on titled cylinder

Checked multiple viewpoints to confirm alignment

Finished VisionOS Prototype

Used Command B search image import for Apple Logo. Set it to laptop display. Cropped circle using rounded corner as a workaround.

Applied rounded corner crop on each of Apple Icon Buttons on panel. Removed my home workstation image object. Recorded Finished Prototype Video
XR Design Fellowship Module 1 Topics Covered
- Physical Affordances Interpret Physical Affordances and shifting design mindset to spatial.
- XR Design Theory & Practices Reinforce your understanding of XR Design Theory.
- Designing for VisionOS Grasp the essentials of Apple's VisionOS design principles.
- Adopt UI Design Components from Industry Standards Examine XR design guidelines and UI components from industry leaders. Adapt to industry standards to enhance your XR design capability.
- Prototyping with Bezel Understand the XR Design Process in Bezel and design your XR prototype.
Post Module 1 Considerations
1) Far Field button guidelines were provided without the equation for implementation. An exchange on Discord helped to fill the gap. The equation is included below.
2) Where could the content displayed on the panels be source from? iCloud? or both the headset and laptop on a shared wifi network? or mirror the MacBook Pro? Or would the new content created within the Headset be stored on the headset or saved into the User's Meta Account.
3) With regard to my growing edge within the XR Design Fellowship: I could focus on the vastness of the curriculum or give myself a measure of freedom to distill and prioritize swaths of the curriculum while honing in on enhanced interactivity toward increasing immersive experience.
This case study is an ongoing experience. Please visit as often as you like. I would love to engage your inquiry and appreciate feedback. Click here to Contact. Thank you!